不要な通信を削減! 画像のLazy Load(遅延読み込み)でWebサイトを高速化しよう!

ハウツー
Webサイトにアクセスした際、ブラウザとサーバ間で発生するデータ通信の多くは画像データや動画データの読み込みと言えます。Webサイトアクセス時にすべてのコンテンツデータと読み込むのではなく、ブラウザに表示された領域のデータを都度読み込むLazy Loadをマスターしてより快適なサービス提供を目指しましょう!
こちらもオススメ
- Webサイトの表示速度を向上! サムネイルを上手に使ってCV率をアップする
- 効果的なリッチスニペットでPV数をアップさせよう!
- インパクトで選んでない?アクセス数UPにつながるアイキャッチ画像の選び方
画像のLazy Load(遅延読み込み)とは?
Webサイトにアクセスした際、ブラウザとサーバ間で発生するデータ通信の多くは画像データや動画データの読み込みと言えます。一度ブラウザでアクセスすると画像データは、端末内にキャッシュデータとして保存されることが多いため、同じWebサイト内を回遊する場合においては、画像データの通信量は削減されますが、初回アクセス時は画像を含む全てのコンテンツデータをダウンロードします。例えば、本サイトのお役立ちブログ一覧ページにアクセスした場合、全体で約4.8Mbyteのコンテンツデータがダウンロードされますが、その内の約65%にあたる約3.1Mbyteは画像コンテンツに関わるデータです。
多くのコンテンツでは、数画面分縦方向にスクロールするのが一般的で、スクロールの途中で別ドメインのWebコンテンツに遷移するとまたブラウザで表示されていない部分に関わる受信データは無駄になってしまいます。Webコンテンツがブラウザに表示される直前に画像データのダウンロードをすることができれば、配信サーバもブラウザも無駄な通信量を削減することができます。
Lazy Load:ブラウザ上にて閲覧可能な可視領域(画面)に表示される画像だけを、必要に応じて後からダウンロードする手法
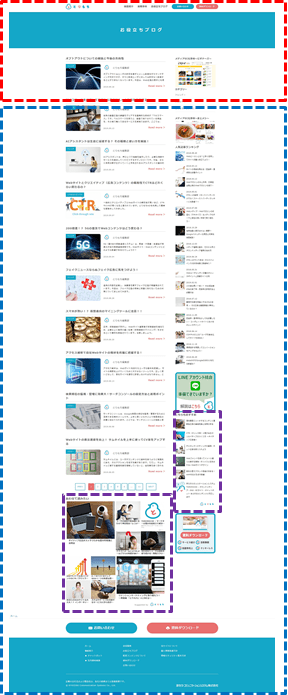
とりもちお役立ちブログ一覧の例
お役立ちブログ一覧ページにです。

赤枠部分だけがブラウザで最初に表示される領域、青枠が画面スクロールしないと表示されない領域になります。多くの記事は画面スクロールしないと表示さません。青枠部分に画像の遅延読み込みを設定すれば、かなり通信データの削減が見込めます。
※今回は「こちらもおすすめ」「あわせて読みたい」に対して実装
実際に一覧ページを開いて、素早くスクロールすると紫枠部分の画像はスクロール後に表示が始まることが確認できます。
Lazy Load対応モジュールの一例をご紹介
Lazy Load用に対応する簡単な方法のひとつは、公開されているJavaScriptを活用することです。WordPressなどのCMSに対してはプラグインが用意されている場合もあります。
上記のライブラリに頼らずにLazy Loadの機能を自作することも可能です。Webサイト運営者・ユーザ双方にメリットがある機能なので検討してみてはいかがでしょうか。
コンテンツ容量と通信速度が気になったら検討を!
画面可視領域の必要なデータを都度取得するLazy Loadは、Webサイト運営者・ユーザ双方にメリットのある機能です。画面スクロール数が多い場合や画像を多用しているWebサイトを運営されている場合は導入を検討してはいかがでしょうか?
こちらもオススメ