オウンドメディア立ち上げ後、Web担当者がやるべきチェックポイント3選

ハウツー
前回の記事(メディア運営の基本、ゼロから学ぶオウンドメディア運用の始め方)では、オウンドメディアを立ち上げる際の注意点をCMS(Content Management System)や解析ツール・運用人材の観点で解説しました。今回は、オウンドメディア立ち上げ後のコンテンツ運用でやっておくべきチェックポイントをピックアップし、それぞれ解説します。
こちらもオススメ
オウンドメディア立ち上げ後のチェックポイント
オウンドメディアを立ち上げるまでには大変な労力と時間を費やします。公開時には、関わったメンバー全員が興味を持ち、支援されていたとしても数ヵ月が経過するとメインのWeb担当者だけでコンテンツ制作~運用を実施しているというケースも少なくありません。今回は、忙しい中でも簡単に実施でき、SEO対策にもなるチェックポイントを3点解説します。
チェックポイント1. meta descriptionの記述
以前の記事(検索表示後のクリック率を向上させる!meta descriptionを設定するメリットと注意点)で解説した通り、meta description(メタディスクリプション)はHTMLソースのタグ内に記述し、ページ内容を短い文章で簡潔に説明する役割を担っています。
確認事項:meta descriptionの内容はページごとにユニークか?
meta descriptionは、SEO(Search Engine Optimization)にも影響を及ぼすため、titleタグ同様ページごとに異なった記述をするのが効果的といえます。(以前の記事:metaタグがGoogleのSEOに与える影響は?)
コンテンツ入稿時にチェックすると同時に、外部ライターへのコンテンツ発注時にもしっかりと依頼をしておきましょう。また、入稿済みのコンテンツのmeta descriptionの記述もチェックしましょう。
各コンテンツのmeta descriptionの記述内容が、オウンドメディアの概要と同じ内容になっているケースがよく見受けられます。これでは、せっかく自社のオウンドメディアコンテンツが検索結果に表示されたとしても、コンテンツの概要がユーザに伝わりにくければクリック率に影響を及ぼす可能性があります。
チェックポイント2. モバイルフレンドリーなWebサイト
モバイル端末を使ったWebサイトへのアクセス割合が増えており、PC・モバイル端末などデバイスを問わずアクセスできるレスポンシブデザインでオウンドメディアを構築するケースが増えています。オウンドメディア公開前のテストでは、視認性や動作などに問題が無かったとしても、公開後コンテンツがある程度増えた段階で課題が見つかるケースも少なくありません。コンテンツが増えたことによるコンテンツ一覧・著者一覧ページのページネーションの正確性などは確認しておくべきでしょう。モバイルフレンドリーなWebサイトは、結果としてSEO対策にもなります。
確認事項:モバイルフレンドリーテストをしてみましょう
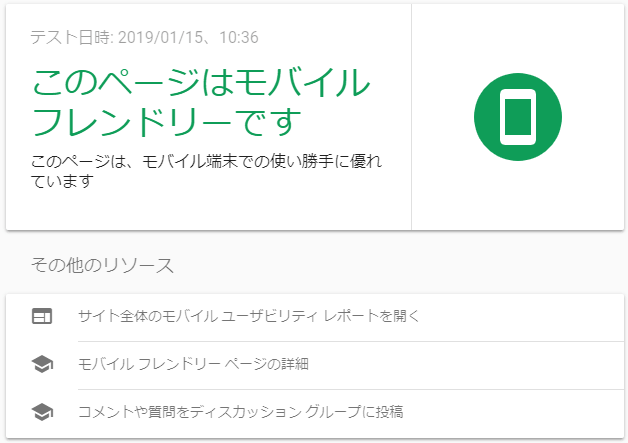
Googleが用意するモバイルフレンドリーテストを利用すれば、自社オウンドメディアのユーザフレンドリー度合いを客観的に評価できます。手順は以下の通りです。
- URL:(https://search.google.com/test/mobile-friendly?hl=ja)へ移動する
- オウンドメディアのURLをテキストボックス(“テストするURLを入力”欄)に入力し“テストを実行”ボタンを押す
- 数秒後表示されるテスト結果を確認する
モバイルフレンドリーなWebサイトであると評価された場合、「このページはモバイルフレンドリーです」と表示されます。

オウンドメディアの立ち上げ前にモバイルフレンドリーテスト・対策が実施できればよいのですが、コンテンツの準備やサイト全体のテスト、広報確認などやるべきことが多々ある中ではなかなか実現できないのも現実です。
サイト立ち上げ前に実施した場合も、再度実施されることをおすすめします。
モバイルフレンドリーかどうかの評価基準は以下の4点が中心になります。
- モバイル表示の際、テキストが小さくなりすぎていないか
- リンク同士が近すぎるため、ユーザの誤タップを誘発しないか
- モバイル用のviewport(表示領域)が適切に設定されているか
- コンテンツ表示幅がモバイル画面の幅を超えていないか
オウンドメディア(Webサイト)内に該当するページが存在する場合、「このページはモバイルフレンドリーではありません」という結果とともに1~4の該当する評価基準のどれに違反しているかが表示されます。いずれも目視では判定が難しく、4は画面が少しでも左右にスライドすると該当してしまうので注意が必要です。
チェックポイント3. 効果的なサイト内リンク
オウンドメディアの各コンテンツ間のリンクを効果的に貼ることでサイト内の回遊率を高めることができます。一般的なCMSで可能な人気記事・新着記事の表示だけではなく、閲覧記事と関連のありそうな記事を効果的に貼って1セッションあたりのPV(Page View)を向上させ訪問ユーザの満足度を高めましょう。
確認事項:関連コンテンツの設置
各コンテンツ(記事)の下部に関連コンテンツを設置しましょう。閲覧中のコンテンツの内容に類似しているものがSEO対策としても有効です。人気記事・新着記事との重複リンクをしないような形で配信できればユーザメリットもより大きくなります。
以下は関連コンテンツの設置パターンになります。
- 手動での設置:一見確実そうですが、担当者の主観が入ってしまい、担当者が変わるたびに方針が変わる可能性があります。また、手動なので時間が運用コストとして積み上がり、Webサイトの運用全体に影響を及ぼす可能性があります。
- CMSプラグインでの設置:各CMSで用意されている関連コンテンツを使うパターンです。費用はCMSの利用料金に含まれるケースが多いですが、カテゴリやコンテンツタグ一致順などの一定のルールでの配信となり、デザインパターンも決まっているケースが多いようです。
- 外部サービスの導入:外部の関連コンテンツ配信サービスを導入するケースです。追加の費用が発生しますが、コンテンツ内部のテキストやユーザログを解析して、ユーザが閲覧しそうなコンテンツを効果的に配信することが可能です。SMT株式会社のコンテンツマッチングサービス「とりもち」は、cookie(クッキー)を全く使用せず、コンテンツ内のテキストデータの関連性だけで、関連コンテンツを配信することができ、人気記事・新着記事との重複を避けることも可能です。
定期的なチェックでサイト評価を安定させよう
今回は、オウンドメディア立ち上げ後のチェックポイントを3つ解説しました。オウンドメディア立ち上げ直後は、関連メンバー全員がアクセス数やコンテンツチェックなど注意深く対応できるのですが、数ヵ月も経過するとメインのWeb担当者の1名だけで運用され、Webサイトのところどころに修正すべき箇所が出てくるものです。定期的なチェックを外部ツールなどを活用して実施し、ユーザに価値のあるコンテンツを届ける工夫を継続できるように心がけましょう。
弊社では、オウンドメディア運営などにおけるコンテンツマーケティングの一助としてコンテンツマッチングサービス「とりもち」を提供しています。 お持ちの記事コンテンツの有効活用や記事登録の手間軽減など、オウンドメディア運営の負担を抑えることが可能です。 オウンドメディアの運営でお悩みがあれば、ぜひご相談ください。
こちらもオススメ